Table of content
- Introduction
- Declarative Programming
- Composition of Components
- Unidirectional Data Flow
- Conclusion
- BONUS: Become a React Developer
One of the biggest mistakes people make when trying to learn React is simply by watching Youtube tutorials and trying to reproduce what they see line by line.
Let me tell you something. YouTube tutorials won't make you a React developer!
So in this article, I'm going to show you THE best way to get started with React for BEGINNERS so you can get up and running quickly and effectively.
Let's go!
Introduction
React is so popular you can find endless content across the internet, which makes learning React on your own quite challenging.
You don't know where to start or what to learn.
You finally end up watching a YouTube tutorial or a code-along course of someone coding an entire application using React, Redux, Firebase, GraphQL, and more.
STOP doing that. You are wasting your time. You won't remember anything from that, plus you are not going to learn the fundamental principles that you should know to build your OWN React applications from scratch.
If you want to become a React developer, there is ONE important thing you should know.
Without the proper foundation, you will limit the progress you can make in your learning journey.
When you don't have the proper foundation, you'll be a lot less efficient when building React applications.
You can go through a coding tutorial and feel like you are learning something, but you will struggle and don't know what to do when working on your own projects.
Or worse, you'll apply the wrong technique or use the wrong tool. And now you are struggling because your codebase is more complicated than it should be.
This is why the first thing you need to do, and the best way to start learning React for beginners, is to master the fundamentals.
Of course, you should have some experience with JavaScript, HTML, and CSS, but here I'm talking about the core principles behind React.
You need to understand the three main principles that make React unique, even before writing your first line of code.
By learning the fundamentals, you'll develop the proper techniques and way of thinking to build your first React application and progress a lot faster towards building large-scale and production-ready applications.
And this why mastering the fundamentals is not only the best way to start learning React for beginners but also to ensure that you will continue to progress through your learning journey.
Now I'm going to give you the three core principles that you need to master the fundamentals.
Declarative Programming
Okay, so the first principle you need to understand is declarative programming.
Actually, this is not something specific to React but a programming paradigm in computer science.
When you have to accomplish a task, you have two ways to do it: using the imperative or the declarative way.
Let's see the differences between the two with a simple example.
So let's say you have to go from home to work.
Using the imperative way, you'll take your car and give it step-by-step instructions on how to get to work.
Indeed, you have to steer the wheel, brake, and throttle to take the right direction to the final destination.
In other words, you are telling your car HOW to drive with instructions like go straight or take a right at the first traffic light.
This is the imperative way.
Now let's say you don't have a car anymore, so you order a taxi to get to work.
This time, instead of giving step by step instructions, you are just giving the driver the address of your final destination.
By doing so, you're telling WHAT needs to be done, which is going from home to work. That's it!
You don't care how the driver does it. It's up to him to drive you safely to the final destination. In other words, the driver is handling the imperative work for you.
So, declarative programming consists of instructing a program on WHAT needs to be done instead of telling it HOW to do it.
This is the same thing with React.
You declare what the user interface should look like using markups for each state of your application. And, React does the imperative work for you by keeping the DOM in sync with your application. You don't actually manipulate the DOM yourself.
Composition of Components
Now, the second principle is composition.
In React, you create complex user interfaces by combining smaller components together.
React follows a strong component-based model.
In React, all you have to do is create components and compose them to build your application.
This powerful composition model gives you an easy way to reuse components code throughout the application.
So let's take a look at a simple example to understand how composition works in React.
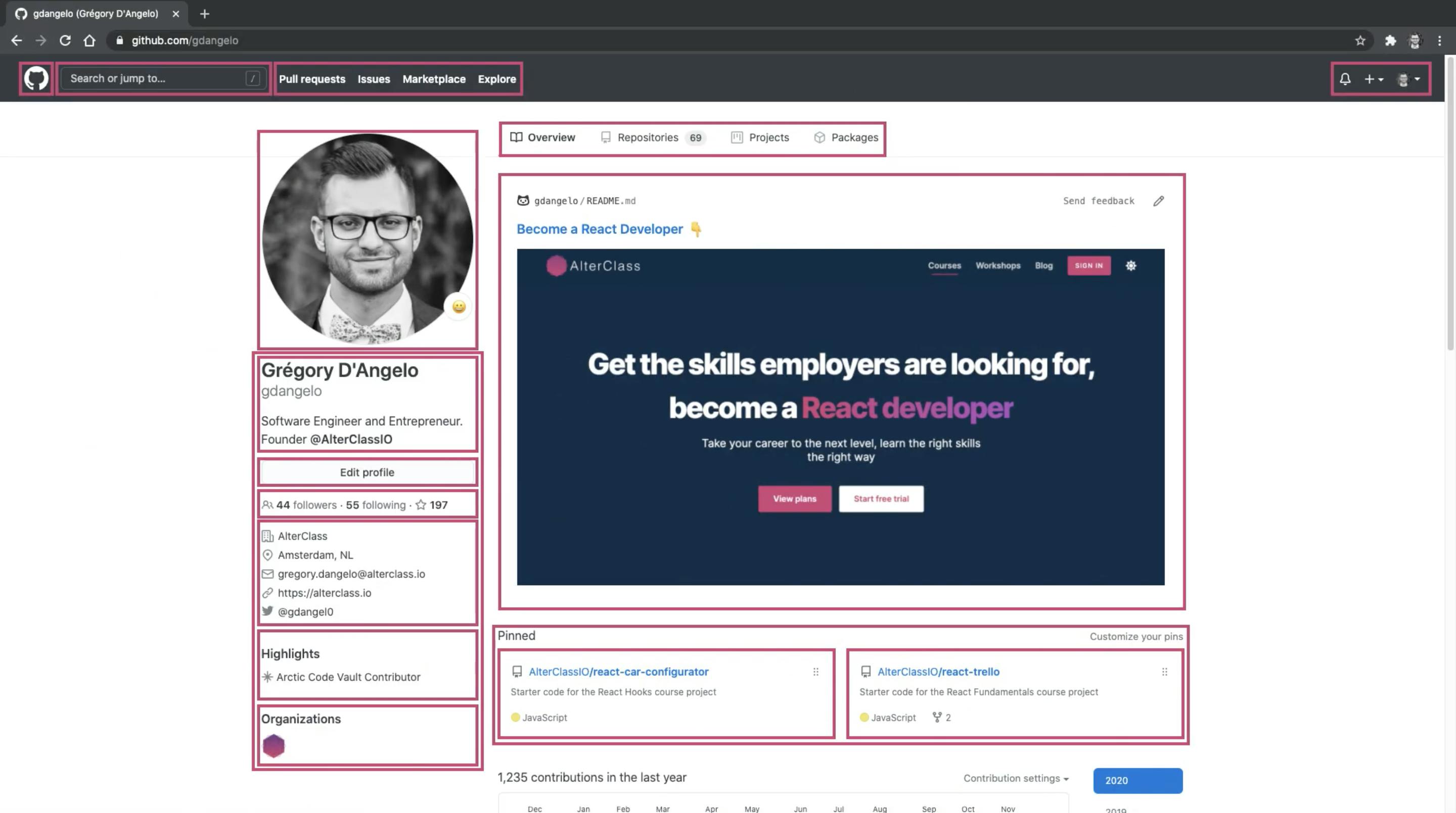
For example, here's my GitHub home page.

Suppose you had to build this page with React. In that case, you have to break the UI into a component hierarchy by identifying all the different components and thinking about how to arrange them together.
The first thing you'll want to do is draw boxes around every component and give them a name.
Here's how I see it.

Of course, this is not the only solution here, you might not need an individual component for all of these things, or you may want more components.
But that's okay.
Thinking about the structure of your application beforehand is very important.
If you want to save some time later and make your React applications maintainable in the long run, you have to think about the component hierarchy.
I encourage you to do this exercise with other websites and try to figure out which components you'll need and how you will compose them together.
Let me know, in the comments section below, which website did you choose and what solution you came up with.
Unidirectional Data Flow
Finally, the last thing you should know about React when you are just starting out is how the data flows in a React application.
In React, the data flows down from the parent component to the child component.
This technique is called unidirectional data flow or top-down data flow because the data always flows in the same way from top to bottom.
The main benefit of this approach is that the data flows throughout your application in a single direction, down the component of hierarchy.
It makes your views more predictable and helps with debugging your application in case something goes wrong.
Conclusion
Great! So let's recap what we have learned in this video.
React is used to build complex user interfaces and rely on a few principles that make it unique. You should understand those principles if you are just starting out.
First, React leverages declarative programming,
Second, It uses a powerful composition model based on components,
and finally, data as one and only one way to flow throughout the application.
So now you are ready to get started!
Become a React Developer
Visit AlterClass.io if you want to get the skills employers are looking for and become a React developer 👉 alterclass.io/courses/react.
Our Course:
- 📚 8 Self-Paced Modules
- ⚛️ 8 Real-world projects
- 📄 Complete Portfolio
- 👨👨👦👦 An Amazing Community
- 👨🏫 World-class Instructor
- 💯 1-on-1 Code Review and Expert Feedback
- ♾️ Lifetime Access
AlterClass is disrupting the way you learn React.
Our next-generation platform will give you the confidence and skills to land your dream job 👨💻.
Everything you need to master React.
💯 Join 'Become a React Developer' 30-Day Money-Back Guarantee now 👇 alterclass.io/courses/react
AlterClass on Social Media:

![The BEST WAY to get started with React FOR BEGINNERS [2021]](https://cdn.hashnode.com/res/hashnode/image/upload/v1607448040380/o8QvvBr74.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)