Build a FullStack App with Next.js, Supabase & Prisma
FREE COURSE powered by AlterClass.io
Hello HN,
My first course for The Modern Dev is finally here! 🥳
It is composed of 26 lessons and it is totally FREE👇
TL;DR
In this course, you'll learn how to:
✅ Build a React app + API using Next.js
✅ Authenticate your app using NextAuth.js
✅ Model data using Prisma
✅ Persist data into PostgreSQL and store media files with Supabase
✅ Deploy to Vercel
I've created, and I'm hosting the course with AlterClass.io, an all-in-one platform for creating and selling programming courses online.
🎓 Enroll here
https://themodern.dev/courses/build-a-fullstack-app-with-nextjs-supabase-and-prisma-322389284337222224
📆 Released on
Feb 23th, 2022
💰 Price
FREE
What you will learn
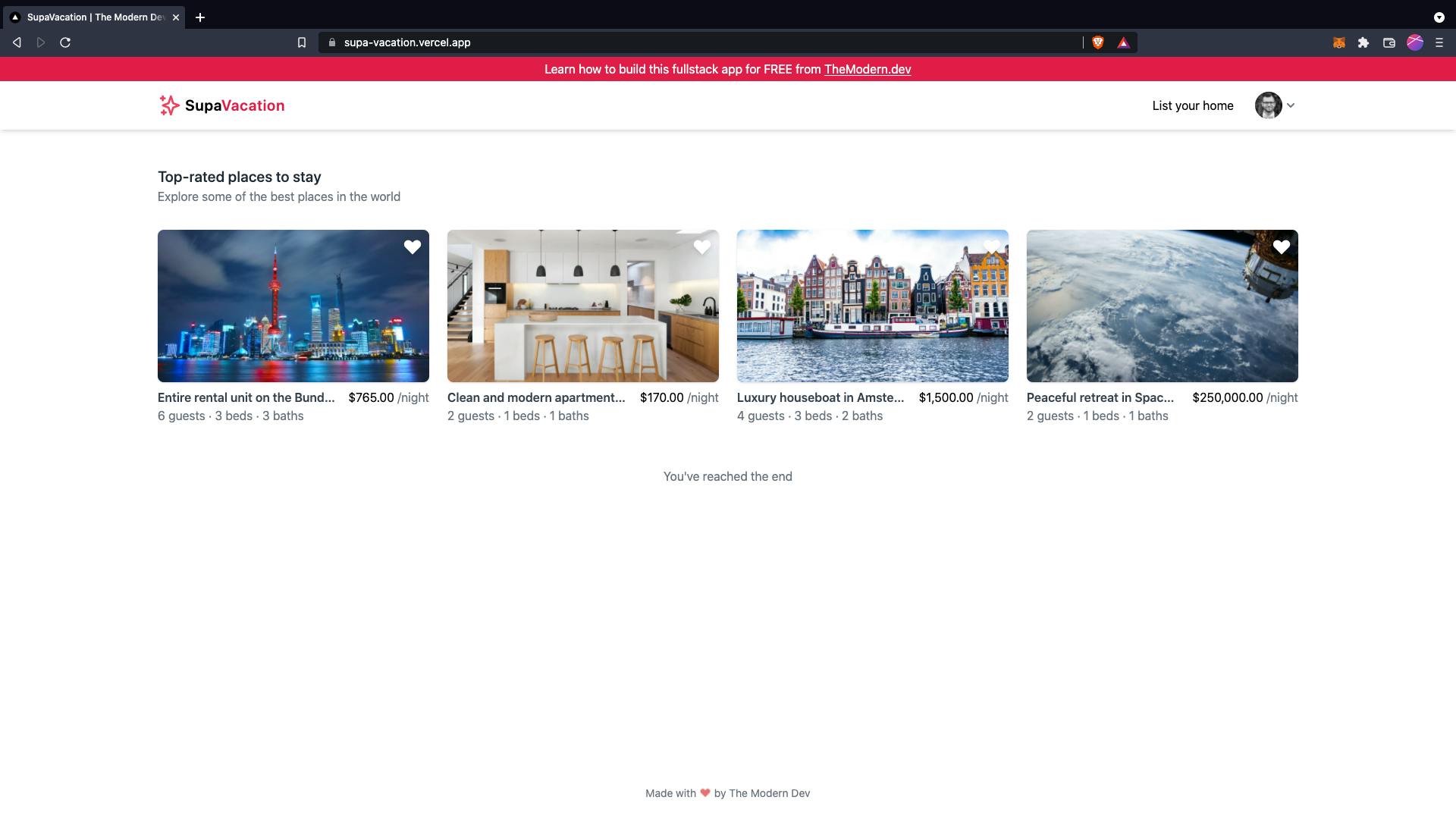
The app that we'll work on in this course is called SupaVacation. It is an online marketplace for vacation rentals where users can browse through all the properties for rent, bookmark their favorite ones, and even rent their own properties.
Here's a live demo of the app's final version. It is what your app should look likes after completing this course. Feel free to play with it to get an overview of all the features you'll be working on.
So, in this course, you'll learn how to build this full-stack app using the following technologies:
- Next.js - The React framework for building the UI of the app and the REST API
- NextAuth.js - For implementing passwordless and OAuth authentication
- Supabase - For persisting the app data into a PostgreSQL database and storing media files
- Prisma - For making it easy to read and write data from our app from and to the database
What the course will cover
Even if this app is a simplified version of a more advanced rental marketplace such as Airbnb, this course covers many topics and technical concepts necessary to build a modern full-stack app.
At the end of this course, you should know how to use all the technologies mentioned above, but most importantly, you will know how to build any full-stack app using those technologies. You will progress at your own pace, and I'll guide you along the way. My goal is to give you the tools and techniques you'll need to build a similar app by yourself after the course.
In other words, this course will not only teach you how to use those technologies, but it will give you the right balance between theory and practice to help you understand all the essential concepts so you can later build your own apps from scratch with confidence.
So, here are all the topics we'll cover:
- Building a React app and a REST API using Next.js
- Passwordless and OAuth authentication using NextAuth.js
- Securing pages and API routes
- Modeling data using Prisma
- Persisting data into a relational database and storing media files using Supabase
- Going to production and deploying to Vercel
Prerequisites
This course is beginner-friendly, but I strongly recommend at least some experience with building apps using React with hooks, since we will be using Next.js which is a React framework.
Besides that, I assume you have a basic knowledge of Node.js for the API implementation part but also a basic understanding of relational databases as we will use Supabase, which comes with PostgreSQL as the database.
Of course, I assume you already have some JavaScript experience. Otherwise, it will be like learning to run before you can walk 😉
Course content
1. Getting started (2 lessons)
- Project overview and prerequisites
- Development environment
2. Setting up the database (2 lessons)
- Create a PostgreSQL database
- Initialize Prisma in your project
3. Creating our first schema (4 lessons)
- Define a data model in the Prisma Schema
- Generate the Prisma Client
- Create a table in Supabase with Prisma Migrate
- Use Prisma Studio to explore your data
4. Interacting with our data from Next.js (5 lessons)
- Query data in Next.js with Server-Side Rendering (SSR)
- Create data from Next.js using Prisma Client
- Query data in Next.js with Static Generation (SSG)
- Enable Incremental Static Generation
- Store and serve files from Supabase Storage
5. Adding authentication to a Next.js app (5 lessons)
- Add magic link authentication using NextAuth.js
- Check the current session and sign out from the app
- Use a custom React component to sign in
- Customize the sign-in email and send a welcome email to new users
- Authenticate users with an OAuth provider (Google)
6. Modeling relations and performing CRUD operations (6 lessons)
- Define a One-to-Many relation in the Prisma Schema
- Create a related record using Prisma Client
- Query for data with relations with SSR
- Update and delete records with Prisma Client
- Instantiate a global Prisma Client instance
- Challenge: Like your favorite homes
7. Deployment (1 lesson)
- Deploying Next.js on Vercel
8. Wrapping Up (1 lesson)
- Thank you!
Conclusion
I hope you'll enjoy following this course as much as I enjoyed creating it.
I'd love to get your feedback on this course. So feel free to leave a review by clicking the "Leave a review" button on the right-hand side of the header from this page.
Thank you so much!